用戶輸入是app中常見的功能,像是輸入帳號密碼、用戶名等。
以下是常見的用戶輸入方式
1.文本輸入框(Text Input)
使用TextField或TextFormField Widget來創建文本輸入框。
TextField(
decoration: InputDecoration(
labelText: '請輸入文字',
),
onChanged: (text) {
// 當文本發生變化時,執行相應操作
},
)

2.複選框(Checkbox)
使用Checkbox Widget 使用戶選擇或取消選項。
// 創建一個bool變數isChecked,初始化為false,表示複選框的選擇狀態。
bool isChecked = false;
Checkbox(
value: isChecked, // 設置複選框當前的選擇狀態,根據isChecked變數的值設置。
onChanged: (value) {
// 當用戶點擊複選框來勾選或取消勾選時執行的代碼。
setState(() {
isChecked = value; // 更新isChecked變數以反映新的選中狀態。
});
},
)

3.選擇框 (Dropdown):
使用DropdownButton Widget 來創建下拉選擇框,讓用戶從定義的選項中進行選擇。
// 創建一個字符串變數selectedOption,並初始化為'選項1',表示當前選擇的選項。
String selectedOption = '選項1';
DropdownButton<String>(
value: selectedOption, // 設置下拉選擇框的當前選擇值,根據selectedOption變數的值設置。
onChanged: (String newValue) {
// 當用戶選擇不同選項時執行的代碼。
setState(() {
selectedOption = newValue; // 更新selectedOption變數以反映新的選擇值。
});
},
//依各自需求定義選項數
items: ['選項1', '選項2', '選項3'].map((String option) {
// 創建下拉選擇框的選項列表。
return DropdownMenuItem<String>(
value: option, // 每個選項的值,這將成為新的selectedOption的值。
child: Text(option), // 選項的顯示文本,將顯示在下拉選擇框中。
);
}).toList(),
)


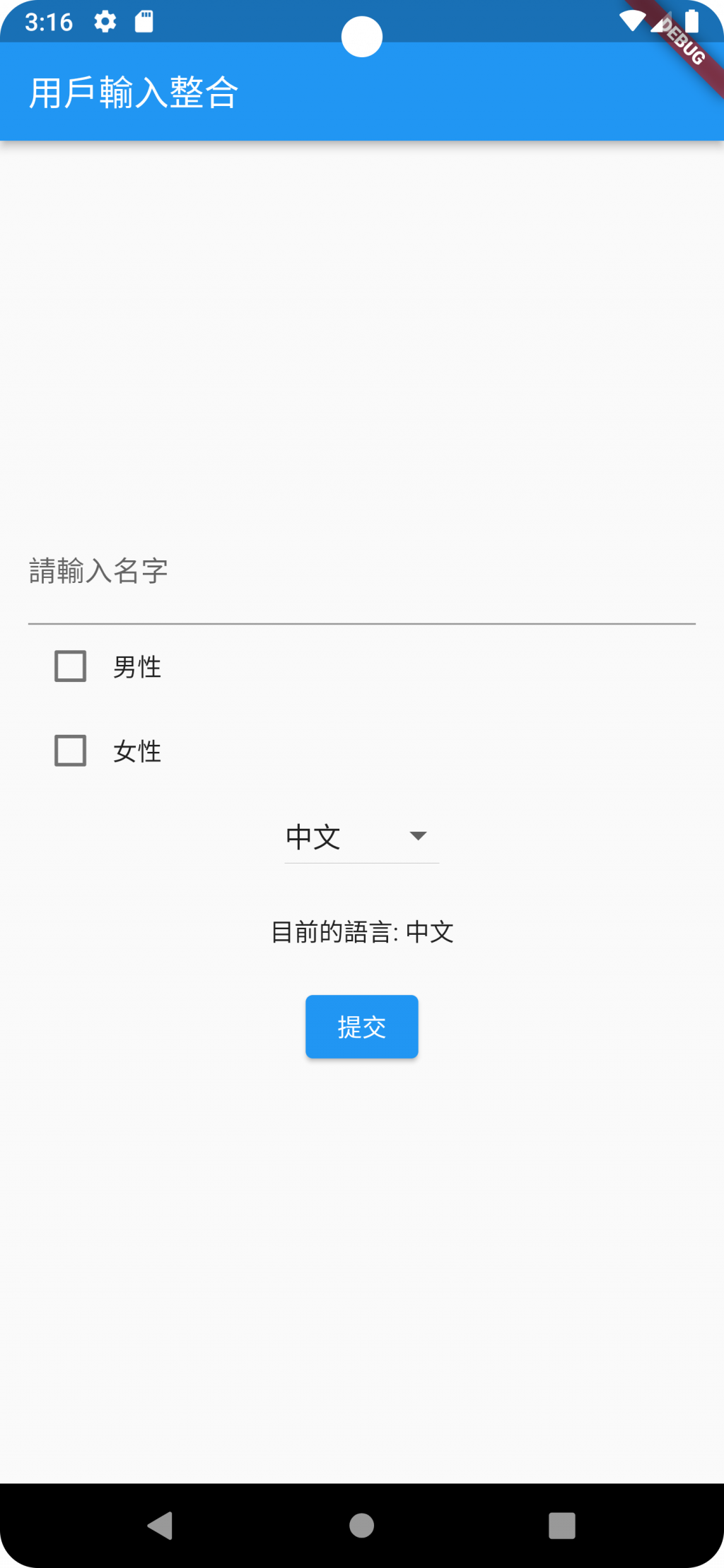
以下是把所有方式結合後的程式碼做了一個仿用戶基本資料填寫
包含輸入用戶名(Text Input)、性別勾選(Checkbox)、語言選擇(Dropdown),語言只選擇,不會真的切換,另外也做了個按鈕,不過尚無判斷功能,下一章學習表單驗證之後會再試著加上
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: LoginScreen(),
);
}
}
class LoginScreen extends StatefulWidget {
@override
_LoginScreenState createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
String textInput = ''; // 用戶輸入的名字
bool isMale = false; // 男性複選框的選中狀態
bool isFemale = false; // 女性複選框的選中狀態
String selectedLanguage = '英文'; // 選擇的語言
List<String> languageOptions = ['英文', '法文', '西班牙文', '德文', '中文'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('用戶輸入整合'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
decoration: InputDecoration(
labelText: '請輸入名字',
),
onChanged: (text) {
setState(() {
textInput = text;
});
},
),
Row(
children: <Widget>[
Checkbox(
value: isMale,
onChanged: (value) {
setState(() {
isMale = value!;
if (isMale) {
// 如果選擇男性,取消女性選擇
isFemale = false;
}
});
},
),
Text('男性'),
],
),
Row(
children: <Widget>[
Checkbox(
value: isFemale,
onChanged: (value) {
setState(() {
isFemale = value!;
if (isFemale) {
// 如果選擇女性,取消男性選擇
isMale = false;
}
});
},
),
Text('女性'),
],
),
DropdownButton<String>(
value: selectedLanguage,
onChanged: (String? newValue) {
setState(() {
selectedLanguage = newValue!;
});
},
items: languageOptions.map((String option) {
return DropdownMenuItem<String>(
value: option,
child: Text(option),
);
}).toList(),
),
SizedBox(height: 20),
Text('目前的語言: $selectedLanguage'),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 在按鈕點擊時執行的代碼
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('已提交'),
);
},
);
},
child: Text('提交'),
),
SizedBox(height: 20),
],
),
),
),
);
}
}
介面呈現方式
影片呈現
https://imgur.com/a/tl1Yo0g
